Answer:
Steps:
- Create a new ASP.NET Web Forms application.
- Add a
RadioButtonListto display flower names. - Add a
Labelto display the selected flower. - Add a
Buttonto trigger the action.
Full Code:
Default.aspx (Design Page)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication5.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
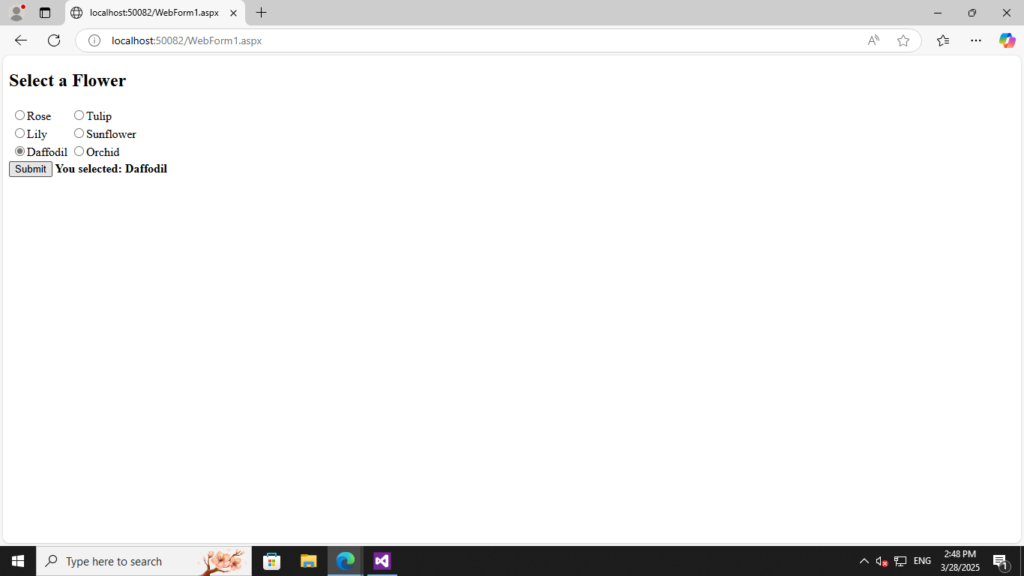
<h2>Select a Flower</h2>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatColumns="2" RepeatDirection="Horizontal">
<asp:ListItem Text="Rose" Value="Rose"></asp:ListItem>
<asp:ListItem Text="Tulip" Value="Tulip"></asp:ListItem>
<asp:ListItem Text="Lily" Value="Lily"></asp:ListItem>
<asp:ListItem Text="Sunflower" Value="Sunflower"></asp:ListItem>
<asp:ListItem Text="Daffodil" Value="Daffodil"></asp:ListItem>
<asp:ListItem Text="Orchid" Value="Orchid"></asp:ListItem>
</asp:RadioButtonList>
<asp:Button ID="Button1" runat="server" Text="Submit" OnClick="btnSubmit_Click" />
<asp:Label ID="Label1" runat="server" Text="Selected Flower will appear here." Font-Bold="True"></asp:Label>
</div>
</form>
</body>
</html>Default.aspx.cs (Code Behind)
using System;
using System.Web.UI;
namespace WebApplication5
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (RadioButtonList1.SelectedIndex != -1)
{
Label1.Text = "You selected: " + RadioButtonList1.SelectedItem.Text;
}
else
{
Label1.Text = "Please select a flower.";
}
}
}
}