Answer:
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication5.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
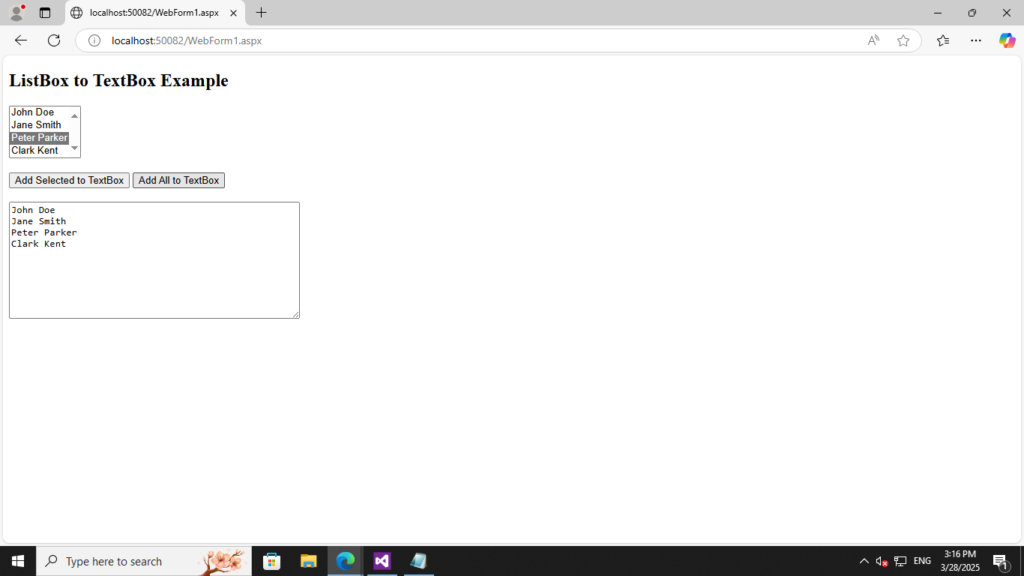
<h2>ListBox to TextBox Example</h2>
<asp:ListBox ID="ListBox1" runat="server" SelectionMode="Multiple">
<asp:ListItem>John Doe</asp:ListItem>
<asp:ListItem>Jane Smith</asp:ListItem>
<asp:ListItem>Peter Parker</asp:ListItem>
<asp:ListItem>Clark Kent</asp:ListItem>
</asp:ListBox>
<br /><br />
<asp:Button ID="Button1" runat="server" Text="Add Selected to TextBox" OnClick="btnAddSelected_Click" />
<asp:Button ID="Button2" runat="server" Text="Add All to TextBox" OnClick="btnAddAll_Click" />
<br /><br />
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" Rows="10" Columns="50"></asp:TextBox>
</div>
</form>
</body>
</html>Default.aspx.cs (Code Behind)
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication5
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnAddSelected_Click(object sender, EventArgs e)
{
TextBox1.Text = "";
foreach (ListItem item in ListBox1.Items)
{
if (item.Selected)
{
TextBox1.Text += item.Text + Environment.NewLine;
}
}
}
protected void btnAddAll_Click(object sender, EventArgs e)
{
TextBox1.Text = "";
foreach (ListItem item in ListBox1.Items)
{
TextBox1.Text += item.Text + Environment.NewLine;
}
}
}
}